La création d’un site web peut sembler complexe, surtout si vous débutez dans le domaine. Pourtant, les fondements sont accessibles à tous. Cet article vous guide pas à pas à travers les trois principaux langages utilisés pour construire un site web moderne : HTML, CSS, et JavaScript. Ces langages forment la base de la plupart des sites que vous visitez au quotidien. Que vous souhaitiez apprendre à créer un site simple ou comprendre comment fonctionnent les pages web, cet article est fait pour vous.
Qu'est-ce que HTML ? La structure de votre site
Le HTML (HyperText Markup Language) est le langage qui permet de structurer le contenu d’un site web. Imaginez le HTML comme les fondations et l’ossature d’une maison : il ne détermine pas l’apparence, mais plutôt la façon dont les éléments sont disposés.
HTML fonctionne à l’aide de balises, qui sont des éléments entourés de crochets (<>). Chaque balise sert à définir une partie du contenu, par exemple un titre, un paragraphe ou une image.
Exemple de balises HTML :
<h1>à<h6>: Définissent les titres de votre page.<h1>est le plus important (gros titre), tandis que<h6>est le moins important (titre plus petit).<p>: Utilisée pour les paragraphes de texte.<img>: Affiche une image sur la page.<a>: Crée un lien vers une autre page ou un autre site.
Exemple d’un fichier HTML simple :
<!DOCTYPE html>
<html>
<head>
<title>Mon premier site web</title>
</head>
<body data-rsssl=1>
<h1>Bienvenue sur mon site</h1>
<p>Ceci est mon tout premier site web. Apprenez-en plus en cliquant sur le lien ci-dessous.</p>
<a href="https://www.exemple.com">Visitez mon autre page</a>
</body>
</html>
Dans cet exemple, nous avons un titre (<h1>), un paragraphe (<p>) et un lien (<a>). Cette structure permet aux navigateurs de comprendre et d’afficher correctement le contenu.
Le CSS : Donnez du style à votre site
Le CSS (Cascading Style Sheets) est un langage qui permet de contrôler l’apparence de votre site. Tandis que le HTML s’occupe de la structure du contenu, le CSS se charge de son apparence : couleurs, polices, dispositions, etc.
Imaginez le CSS comme la décoration intérieure d’une maison. Vous avez déjà les murs (HTML), et maintenant vous choisissez la peinture, les meubles, et l’agencement des pièces.
Les principales fonctionnalités du CSS :
- Couleur du texte et des arrière-plans : Vous pouvez définir la couleur des éléments de votre page.
- Mise en page : Le CSS permet de placer les éléments (textes, images) à l’endroit voulu sur la page.
- Styles de police : Vous pouvez choisir différentes polices, tailles de texte, et styles (gras, italique).
Exemple de CSS appliqué à notre site HTML :
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
h1 {
color: #333;
text-align: center;
}
p {
font-size: 18px;
color: #555;
}
Dans cet exemple :
- Le fond de la page est gris clair (
#f0f0f0). - Le titre est centré et de couleur foncée (
#333). - Le texte du paragraphe est légèrement agrandi et a une couleur différente.
JavaScript : L’interactivité de votre site
Le JavaScript est un langage de programmation qui permet de rendre votre site interactif. Contrairement au HTML et au CSS, qui sont statiques, le JavaScript peut réagir aux actions de l’utilisateur. Par exemple, il peut afficher des messages, valider des formulaires, ou créer des animations.
Imaginez que vous avez une maison avec des lumières automatiques : elles s’allument lorsque quelqu’un entre dans la pièce. JavaScript agit de manière similaire sur un site web.
Ce que vous pouvez faire avec JavaScript :
- Réagir aux clics d’utilisateurs : Par exemple, afficher un message lorsqu’on clique sur un bouton.
- Valider les formulaires : Vérifier si l’utilisateur a bien rempli toutes les informations avant d’envoyer un formulaire.
- Animations : Créer des transitions et des effets visuels sur la page.
Exemple de JavaScript simple :
<!DOCTYPE html>
<html>
<head>
<title>Exemple JavaScript</title>
</head>
<body data-rsssl=1>
<h1 id="titre">Cliquez sur le bouton</h1>
<button onclick="changerTexte()">Cliquez-moi</button>
<script>
function changerTexte() {
document.getElementById("titre").innerHTML = "Vous avez cliqué !";
}
</script>
</body>
</html>
Dans cet exemple, lorsque vous cliquez sur le bouton, le texte du titre change. C’est ce qu’on appelle une interaction dynamique.
Pourquoi ces trois langages sont essentiels ?
En combinant HTML, CSS et JavaScript, vous pouvez créer des sites web complets, attrayants et interactifs. Voici pourquoi ils sont indispensables :
- HTML fournit la structure de base (le squelette).
- CSS donne du style et de la mise en page (l’apparence).
- JavaScript ajoute de l’interactivité (le dynamisme).
Bonus : Qu'est-ce qu'une API ?
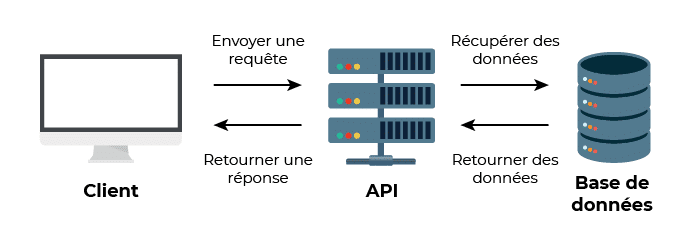
Schéma trouvé sur OpenClassrooms , voir le cours
Une API (Application Programming Interface) est un ensemble de règles qui permet à une application de « communiquer » avec une autre. Dans le contexte du développement web, les API permettent aux sites de récupérer ou d’envoyer des données vers d’autres services sans que l’utilisateur s’en aperçoive.
Par exemple, si vous intégrez une carte Google Maps sur votre site, vous utilisez une API de Google pour afficher cette carte. Une API facilite l’intégration de fonctionnalités externes sans avoir à les développer soi-même.
Exemple simple d’utilisation d’une API en JavaScript :
fetch('https://api.exemple.com/données')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Erreur:', error));
Ici, fetch est une méthode qui permet de récupérer des données depuis une API. Les résultats peuvent ensuite être utilisés dans votre site pour afficher du contenu en temps réel.
Conclusion
La création d’un site web repose sur trois langages essentiels : HTML pour la structure, CSS pour la mise en forme et JavaScript pour l’interactivité. Apprendre ces bases vous permettra de créer des pages web fonctionnelles et esthétiques, que ce soit pour un projet personnel ou professionnel. En maîtrisant ces langages, vous ouvrez la porte à un monde de possibilités créatives et interactives sur le web.
Pour aller plus loin, vous pouvez explorer des outils avancés comme les frameworks JavaScript (React, Vue.js) ou des systèmes de gestion de contenu (WordPress) pour développer des sites encore plus dynamiques et complexes.
Avec ces bases solides, vous êtes prêt à créer vos propres sites web !